ReadSpeaker Listen Button Placement – Best Practice
Overview
Design of the Listen button
Recommended reading area
Placement of the listen button
Recommended placements
Reading of Navigation
Adding a page on how to use the listen function
Introduction
- The ReadSpeaker services add another dimension to your website
- They enable your users to listen to your website and thereby facilitate access to your content
- A straightforward and easy implementation
- Ease of use
ReadSpeaker® extends the reach of your online content by instantly creating an audio version of your website. Our online text-to-speech solutions let your message be heard by more people, from anywhere and with any device. ReadSpeaker is built with usability and accessibility in mind to provide maximum access to your content. It is used in both the public and private sectors worldwide.
As our service differs substantially from traditional tools for text content on your website (such as print, share and email options), it is essential to implement ReadSpeaker in your pages in such a way that it is clearly noticeable as an option to use. Yet it should blend in with the overall look and feel of the site. Over the years we have been able to measure, by usage statistics, which sites are successful with ReadSpeaker and which are not. By taking a closer look at both successful and unsuccessful sites, we have been able to come up with some « best practices » regarding the Do’s and Don’ts when implementing ReadSpeaker. This document describes them in more detail.
Design of the Listen button
- The speech-enabling of websites is a relatively new feature
- The implementation of the button on the page needs therefore to be explicit
- The user should immediately understand the purpose of the listen button
- Possibility to design your own button to blend with the design of your website
- Combining text and image optimizes the use of the button
Example of our standard button:
- We recommend to use our standard button which is used on several thousand websites around the world.
- Of course, you can design and use your own version to fit the design of your website.
To be able to listen to websites is still relatively new to many Internet users. Many people simply don’t know that this service exists. To start the ReadSpeaker service the users simply click the Listen button and the audio starts immediately. It is therefore essential that the button you implement on your pages is self explanatory. It should be designed in such a way that a user intuitively knows what is going to happen when the button is pressed. These days few people have any doubt what is going to happen when they press the button with a picture of a printer on it. It should be just as easy for your website users when they use the listen buttons we provide.
In our experience a combination of an explanatory text (for instance “Listen”) together with a graphical icon that enhances the meaning of the button/link works best. We have designed Listen Buttons that are used today on thousands of websites worldwide. For usability reasons we need to build awareness and introduce a unified icon to identify that the website is using the ReadSpeaker web reading service. When a user (website visitor) sees this icon, they learn what happens if the icon is clicked; the page will be read out loud to them immediately.
We recommend to use our standard button which is used on several thousand websites around the world. Of course, you can design and use your own version to fit the design of your website.
Recommended reading area
- With ReadSpeaker you can decide which section(s) of your web page you want to have read.
- Our implementation instructions come with simple to use HTML code to customize exactly how you want your website to be speech enabled.
- Customization options that we propose:
Placement of the listen button
You can have the best Listen Button in the world, but if you place it in the wrong location on your page, usage will suffer.
- A bad placement = a greater probability of low usage
- When the user opens up your web page, he/she should quickly understand that your web site is speech enabled
- The listen button should be placed near the heading and the content to be read so as to optimize its use
Recommended placements
- Placement of the button above and to the left of the content to be read so that the user can immediately associate the button with the action of listening to the article.
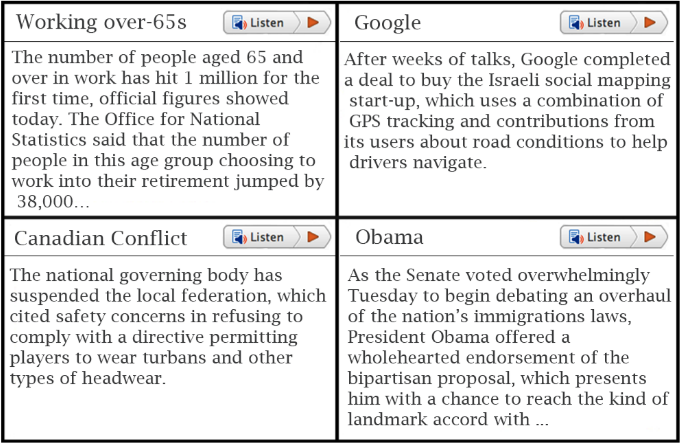
- Example of a page with multiple listen buttons where there are several blocks of content. This reinforces the mental link between the content and the action of listening to it.
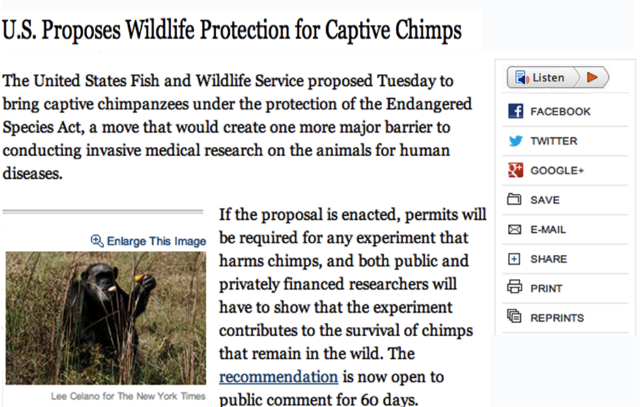
- Listen button placed near other tools and near the content to be read.
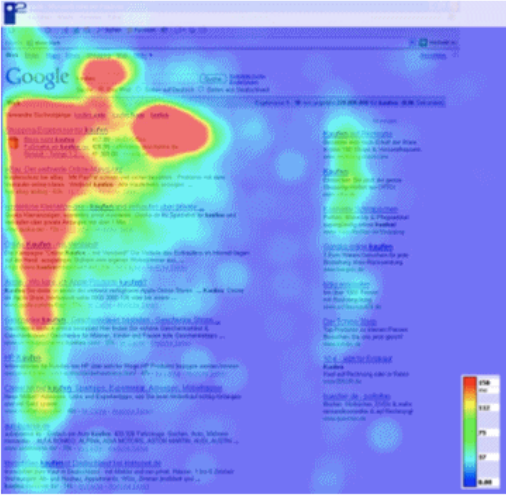
The movement of the user’s eyes when the web page is opened is very important. The listen button should preferably be placed above the content to be read (top part of the red area) since this is where the reading of a web page generally starts.

Ideally, the Listen Button should be close to the content and the heading so that there is an immediate mental link between the content and the Listen Button that is displayed.

From experience we know that the best place for the Listen Button is just above the page content heading, aligned to the left. An alternative place is the top right corner of the content.

If your site features multiple blocks of content on the same page (for instance on a home page), then having a single Listen Button may not be enough. It is then highly recommended to use multiple Listen Buttons per page.

Reading of Navigation
We recommend that you configure the Listen buttons to read the text content/block of your pages. If the user wants to listen to the navigation elements that are outside the reading area, he/she can use the feature to preselect text before the Listen button is clicked. If you want to have a separate Listen button for the navigation, you can add additional buttons to your page. Please read more under “How do I do to get more than one button per page?”
Adding a page on how to use the listen function
Our recommendation is that you add a page to your website called for example “How to use the Listen function”. The purpose of this page is to let your visitors get the most out of the ReadSpeaker service by providing them with clear instructions on how to the listen function on your website. We provide a ready-made template for all our customers to this effect in their implementation instructions.
 Developer
Developer